Deploying Site on Netlify

Netlify is an all-in-one platform for automating modern web projects.It has continuous integration, and deployment pipeline with a single workflow.
It Provides Atomic Deploy and inhibit Mixed content
Atomic Deploy - Atomic Deployment is essentially a script that allows your web application to be updated from Git so that it continuously runs, while the code updates in the background, ensuring zero downtime on your server during the entire process.
Mixed Content - This specific error occurs when both HTTP and HTTPS assets are being loaded from a particular web page, which was requested to be fetched as HTTPS.
There are two ways to Deploy Site on Netlify
- Creating deploys by connecting a Git repository for
continuous deployment - Publishing a site folder with
drag and drop
First Step
Create your account on Netlify https://www.netlify.com/

First way
Using Git Repository
On Dashboard go to Team Overview --> New site from Git Follow Three easy steps now to get your site on Netlify.

- Connect to git provider (for eg
GithuborGitLaborBitbucket).It will ask for authorization --> Enable that - Pick a Repository
- Keep the default Site settings and Deploy!
Link for the site will be displayed as soon as you complete the above steps Kudos! you have deployed your first site.
Perks of Using Git Repo Method
Provides Continous Deployment ie. any changes pushed to Git Repo will be automatically deployed to site ensuring zero downtime on the server.
Second way
Using Drag and Drop
 On Dashboard
Go to
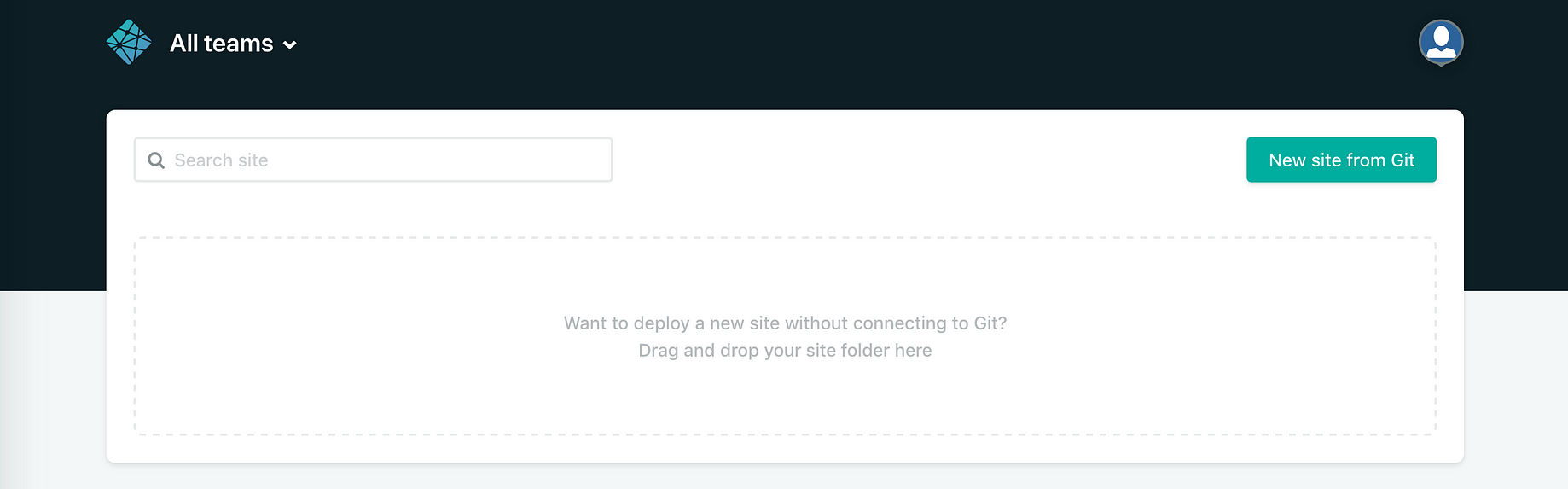
On Dashboard
Go to Sites
Under the search site panel you will see a blank space saying
Drag abd Drop your site folder here
Click on it and select the folder from local files Kudos! the site is deployed --> Link will be displayed on Dashboard itself.
Tip : Prefer 1st way instead 2nd because continous deployment is an ultimate feature. Hence it's good to have a Github Repo for your site but not necessary for just simple deploying
Domain name
 Once the site is deployed using any of the two ways!
Go to
Once the site is deployed using any of the two ways!
Go to Domain Settings
By default we are provided with netlify as a subdomain.
We can have a custom domain under as a paid perk.
We can change the name of Website for complete free
Under custom names select ...(3 dots) and edit the name of your website. for eg my_first_website.netlify.app.