React Native
React Native (also known as RN) is a popular JavaScript-based mobile app framework that allows you to build natively-rendered mobile apps for iOS and Android. The framework lets you create an application for various platforms by using the same codebase.

Image Source:- Appcoda
React Native was first released by Facebook as an open-source project in 2015. In just a couple of years, it became one of the top solutions used for mobile development. React Native development is used to power some of the world’s leading mobile apps, including Instagram, Facebook, and Skype.
There are several reasons behind React Native’s global success.
Firstly, by using React Native, companies can create code just once and use it to power both their iOS and Android apps. This translates to huge time and resource savings.
Secondly, React Native was built based on React – a JavaScript library, which was already hugely popular when the mobile framework was released. We discuss the differences between React and React Native in detail further in this section.
Thirdly, the framework empowered frontend developers, who could previously only work with web-based technologies, to create robust, production-ready apps for mobile platforms.
Interestingly, as with many revolutionary inventions, React Native was developed as a response to...a big technological mistake.
What are React Native apps?
React Native apps are not web application. They are running on a mobile device, and it does not load over the browser. It is also not a Hybrid app that builds over Ionic, Phone Gap, etc. that runs over WebView component. React Native apps are the real native app, the JavaScript code stays as JavaScript, and they run in some extra thread by the compiled app. The user interface and everything are compiled to native code.
The history of React Native
When Facebook first decided to make its service available on mobile devices, instead of building out a native app like many top tech players at the time, they decided to run with a mobile webpage based on HTML5. However, the solution didn’t stand the test of time, leaving much room for UI and performance improvements. In fact, in 2012, Mark Zuckerberg admitted that:
The biggest mistake we made as a company was betting too much on HTML as opposed to native.
Soon after, in 2013, Facebook developer Jordan Walke made a groundbreaking discovery – he found a method of generating UI elements for iOS apps by using JavaScript. This sparked a fire, and a special Hackathon was organized to further discover how much mobile development could be done using (so far, traditionally web-based) JavaScript solutions.
That’s how React Native came to life. Initially developed just for iOS, Facebook quickly followed it up with Android support, before taking the framework public in 2015.
Just three years later, React Native was already the second biggest project on GitHub, as measured by the number of contributors. In 2019, it stood strong and came sixth, with over 9,100 contributors.
React vs. React Native
In the most simple terms, React Native isn’t a ‘newer’ version of React, although React Native does use it.
React (also known as ReactJS) is a JavaScript library used for building the frontend of a website. Similarly to React Native, it was also developed by the Facebook engineering team.
Meanwhile, React Native – which is powered by React – lets developers use a set of UI components to quickly compile and launch iOS and Android apps.
Both React and React Native use a mixture of JavaScript and a special markup language, JSX. However, the syntax used to render elements in JSX components differs between React and React Native. Additionally, React uses some HTML and CSS, whereas React Native allows the use of native mobile user interface elements.
Advantages of React Native
There are several advantages of React Native for building mobile applications. Some of them are given below:
- Cross-Platform Usage: Provide facility of "Learn once write everywhere", it works for both platform Android as well iOS devices.
- Class Performance: The code written in React Native are compiled into native code, which enables it for both operating systems as well as it functions in the same way on both the platforms.
- JavaScript: The JavaScript knowledge is used to build native mobile apps.
- Community: The large community of React and React Native around helps us to find any answer we require.
- Hot Reloading: Making a few changes in the code of your app will be immediately visible during development. If business logic is changed, its reflection is live reloaded on screen.
React Native Prerequisites
Here are some ideas and concepts that you should be familiar with before starting to work on React Native:
- You should be familiar with programming concepts like functions, objects, arrays, and to a lesser extent, classes.
- You should have a basic knowledge of JavaScript.
- You should have some familiarity with HTML and CSS.
- Finally, if you have worked with React before, you already know a lot about React Native, and there should be absolutely no problem in working with it.
How does React Native work?
React Native is written with a mixture of JavaScript and JXL, a special markup code resemblant of XML. The framework has the ability to communicate with both realms – JavaScript-based threads and existent, native app threads.
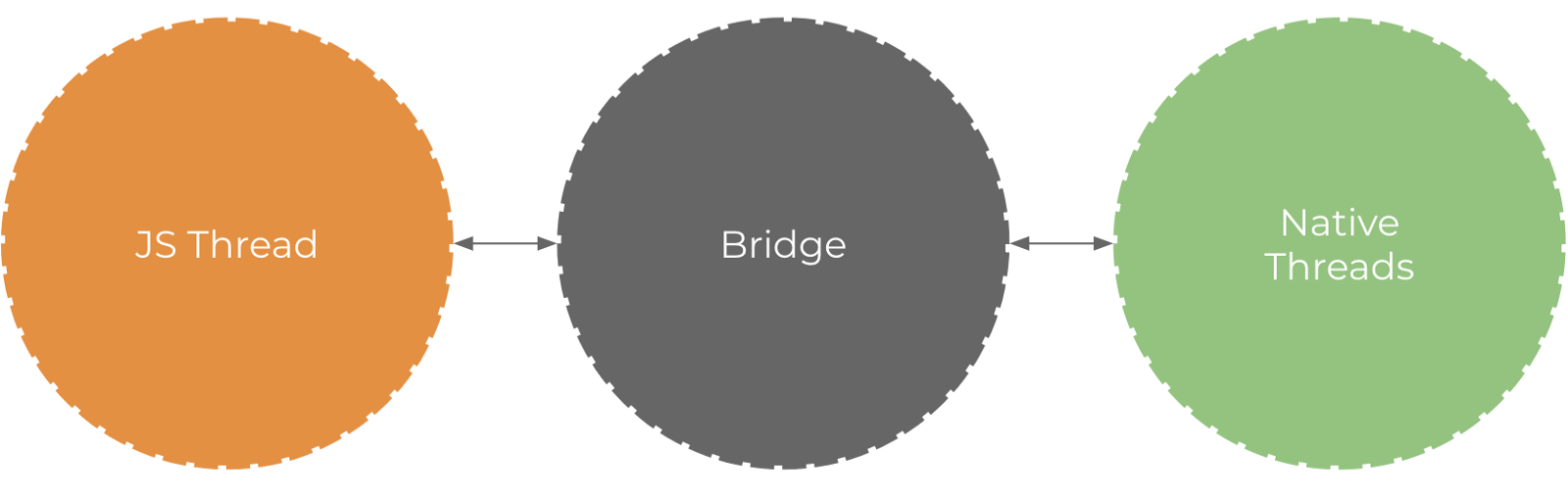
How does this communication work? React Native uses a so-called “bridge”. While JavaScript and Native threads are written in completely different languages, it’s the bridge feature that makes bidirectional communication possible.
Here’s a great visualization of the bridge concept:

Image Source:- Hackernoon
This means that – if you already have a native iOS or Android app – you can still use its components or shift to React Native development.
If you want to setup React Native Environment follow this link
What makes React Native unique?
The difference between React Native and other cross-platform development solutions (for example, Cordova and PhoneGap) is that React Native doesn’t render WebViews in its code. It runs on actual, native views and components. This is one of the reasons for React Native’s spectacular success.
Examples of apps built with React Native
Here is some popular React Native apps:-
Facebook is one of the most popular React Native apps, and it’s no surprise we’re mentioning it first, as it gave birth to this programming language and is the main force behind its development.
Facebook aimed to bring all the web development benefits to mobile, like quick iterations and having a single product development team, and this is how React Native came to life. The company used it to develop its own Ads Manager app in iOS and Android – both versions were created by the same dev team.

Image Source:- WebbyLab
Skype
Skype is another good example of a React Native mobile app. In 2017, Skype announced that it was building a completely new app based on React Native. This brought a lot of excitement from its users, as the older version suffered from a few issues.
The new app was completely redesigned, from the icons to the new messaging interface, which now has three conversation sections: find, chat, and capture. Microsoft, which owns Skype, decided to use React Native not only in the mobile app but also in the desktop version of the platform.

Image Source:- Apiko
Instagram decided to integrate React Native into its existing native app, starting with the Push notification view that originated as the WebView. Luckily, it wasn’t necessary to build the navigation infrastructure, as the UI was simple enough to cope without one. Using React Native allowed product teams to improve developer velocity by 85-99%.

Benefits of React Native
Code reusability – cross-platform development: Being able to reuse code is the biggest advantage of React Native, and it indicates that apps can run effectively on multiple platforms – which is something that CEOs and Product Owners truly appreciate. They can integrate 90% of the native framework for reusing the code for both operational systems.
Engineers at Discord say, “we tried React Native the day it was released for Android. We were surprised by how easily and quickly we were able to make our comprehensive iOS app run on Android — took only two days and it is built!”
Large developer community: React Native is an open-source JavaScript platform that allows developers to contribute their knowledge to the framework’s development, which is freely accessible to all.
If any developer experiences a problem while developing an app, then they can turn to the community for support (as of mid-2020, there are nearly 50,000 active contributors to the React Native tag in Stack Overflow).
There will always be someone who’ll be able to help them resolve their issues – this also has a positive impact on improving coding skills.
Cost efficiency: Another advantage of React Native development is greater cost efficiency. As mentioned earlier, this is because developers are able to use the same code to build applications for iOS and Android.
It means you don’t have to hire two separate iOS and Android dev teams to finalize your project; a small team is enough to build it. The cost of developing apps in React Native is much lower than apps built using languages that don’t allow for cross-platform development.
Fast refresh: Fast refresh allows developers to run the app while updating it to new versions and modifying the UI. Changes are visible immediately, and the developer is spared from rebuilding the entire app.
This leads to two significant benefits: time savings – as programmers save time on compilation and increased productivity – since they don’t lose any state while incorporating changes into the app.
Simple UI: React Native development uses React JavaScript to build the app’s interface, which makes it more responsive and faster with reduced load time, resulting in an overall better user experience. Thanks to the reactive UI and component-based approach, the framework is perfect for building apps with both simple and complex designs.
React Native: Risks and Drawbacks
Lack of some custom modules: While React Native has been around for several years now, some custom modules either leave room for improvement or are entirely missing. This means that you might need to run three separate codebases (for React Native, iOS, and Android) instead of just one.
That being said, it’s not a common occurrence. Unless you’re developing your app from scratch or trying to hack an existing one, you likely won’t come across these issues.
Compatibility & debugging issues: While it may come as a surprise – after all, React Native is used by top tech players – it’s still in beta phase. Your developers might come across various issues with package compatibility or debugging tools. If your developers aren’t proficient in React Native, this might negatively impact your development as they spend time on lengthy troubleshooting.
Native developers’ help needed: React Native bridges JavaScript with native mobile code. This means that if you put a developer who doesn’t have knowledge of native mobile development in charge, they will have a hard time incorporating native code into the RN codebase. As a result, you’ll need some assistance from Android or iOS developers to guide them through the process. If you’re a small company, you might not want to hire native mobile developers, as this generates additional costs.
Many fantastic products were built using React Native, including Skype, Facebook, Pinterest, and UberEats, which further proves it’s a framework worth considering for app development. While a native iOS and Android solution is still the best option for projects requiring a seamless UI experience and top-notch performance, React Native is a great option if your budget is limited and where satisfactory user experience is sufficient.
React Native is a great option if your project doesn't require a complicated interface, access to native functions (e.g., media players), and when you want to develop for one platform only. Last but not least, React Native is a good choice if your budget is limited.
React Native is the most popular framework for building mobile applications, and it is here to stay.